Image Carousel Tool: How to Create The best ones Easy
Last Updated on March 2, 2025 by Ethan Reynolds
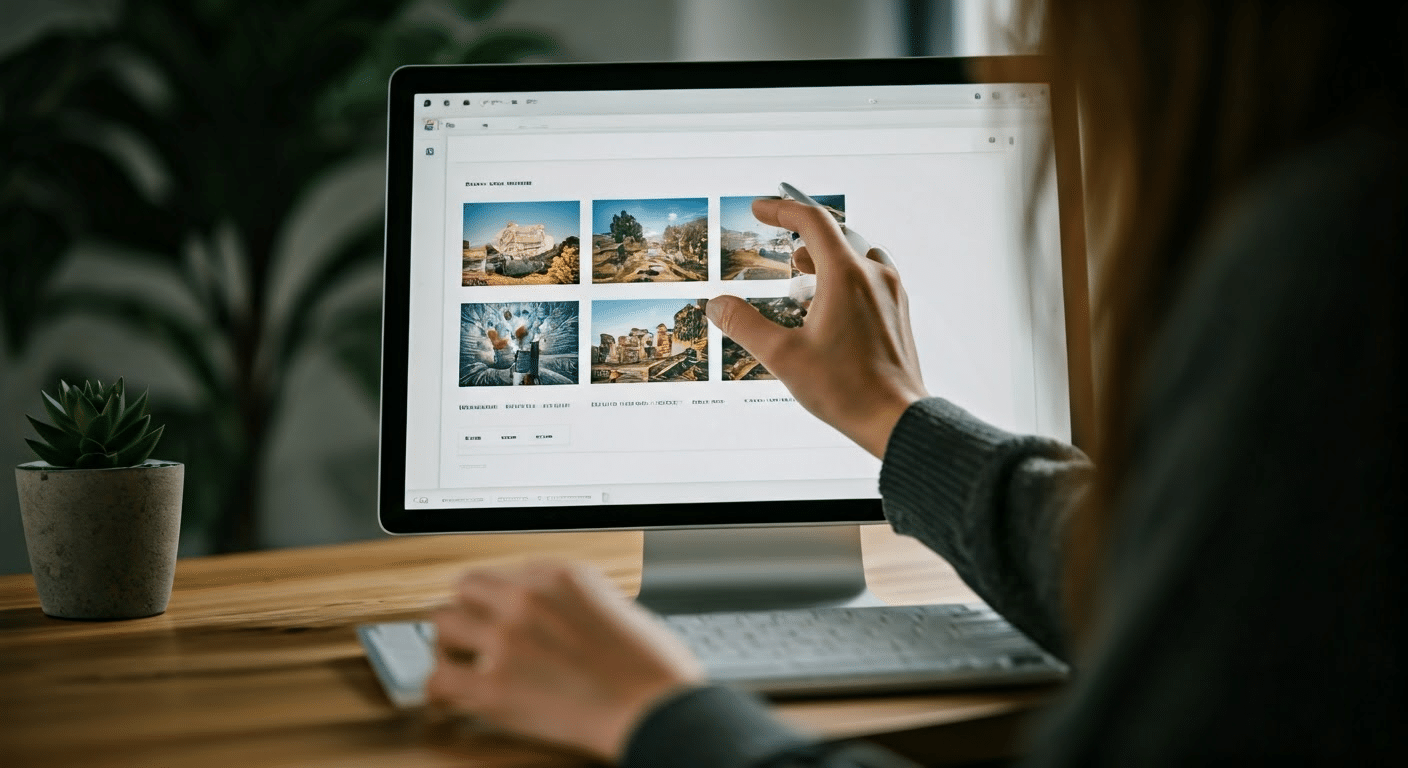
Healthcare providers recommend various digital tools for better engagement, and when I first started exploring image carousel, I was amazed by its impact on user interaction. An image carousel is a dynamic web design feature that allows users to view multiple images by dragging through them, often enhancing the visual appeal and engagement of a website. Its popularity stems from the ability to showcase content seamlessly, especially when you want to keep visitors engaged without overwhelming them. Moreover, the versatility of formats, including jpg, makes it a favorite among web designers. How To Edit Caption On Tiktok
In my experience, incorporating an image carousel into a project significantly boosts user engagement. This tool not only captures the attention of visitors but also encourages them to explore more content, leading to longer site visits. As someone who has tested various configurations, I can confidently say that its implementation is straightforward yet effective. This article will delve deeper into the functionalities and benefits of using an image carousel, offering insights and practical tips for seamless integration. Let’s transition smoothly into understanding the core features it offers.
Understanding Image Carousels
As you navigate this stage of web design, the image carousel emerges as a dynamic tool for showcasing content. An image carousel is a rotating set of images or content that can automatically advance or be manually controlled by the user. It provides a visually appealing way to display multiple items within a single space, enhancing user interaction on a new website. Read more: Image Slider Alternatives.
While both image carousels and sliders involve moving visuals, they differ significantly. An image slider typically moves in one direction, allowing users to scroll through images in a linear fashion. In contrast, a carousel can display multiple items at once, offering a more comprehensive view of content. This setting can be adjusted to fit various needs, making it a versatile choice for many platforms. Read: view ig story anonymously.
What makes carousels particularly beneficial for web pages is their ability to capture attention and improve engagement. They are supported by most modern web browsers and can be customized to align with the website’s theme. I’ve found that using carousel images effectively can highlight products or key messages without overwhelming the visitor. Best Time To Post On Linkedin
Here are some key benefits of using image carousels:
- Maximizes space by displaying multiple items in a compact area.
- Improves user engagement through interactive elements.
- Offers flexibility in design and functionality with customizable settings.
As you consider integrating a carousel into your design, it’s crucial to ensure it aligns with your content strategy. Created thoughtfully, it can enhance the user experience and provide a dynamic showcase for your content. Whether you’re looking to highlight products or share stories, the direction you choose for your carousel can significantly impact its effectiveness. Instagram Carousel.
Creating an Image Carousel: Step-by-Step Guide
New research indicates that an image carousel can significantly enhance user engagement on a website. To create a functional and visually appealing carousel, we need to focus on three key elements: the HTML structure, CSS styling, and JavaScript functionality. Read more: Quso.
First, let’s dive into the HTML structure. Begin by creating a div class to serve as the main container. Inside this, include another div for the slides, where each image represents an individual slide. To organize this document, remember to include an element for each image and its caption to provide context. Ai Tweet Generator
Building on this, CSS styling is crucial for a sleek design. Apply a border-radius for smooth edges and set a fixed width to ensure the carousel fits seamlessly into your page layout. This styling enhances the visual aspect, making the transition between slides fluid. Tiktok Carousel.
Next, we move to JavaScript, which adds interactivity. Use JavaScript to automate the slide movement and create controls for manual navigation. This functionality allows users to access different parts of the carousel effortlessly. To load the first slide correctly, ensure your script initializes the carousel at the start.
Moreover, a key insight about image carousels is the importance of captions. Captions provide additional context and enhance the storytelling aspect of your photos. Each caption should align with the visual to form a cohesive narrative.
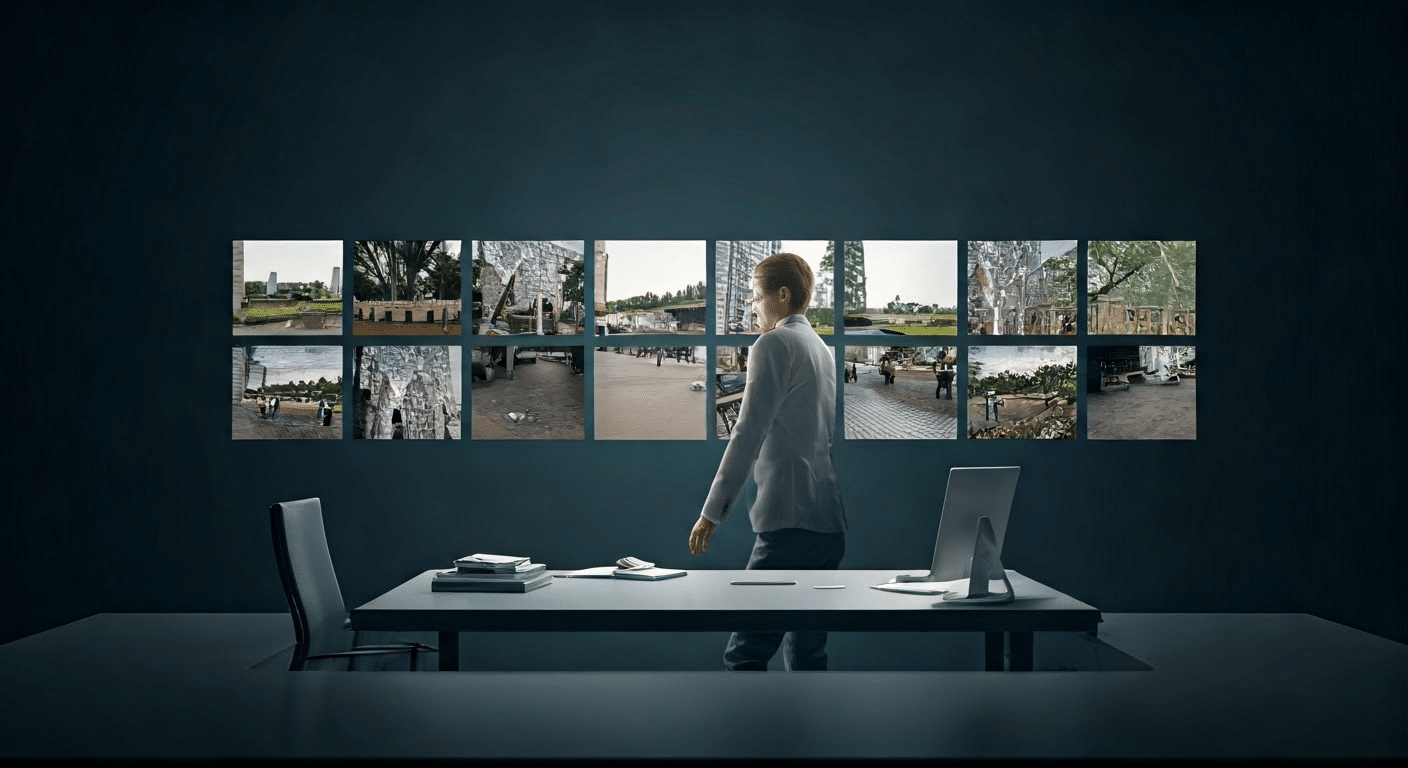
Finally, organizing your photos into a gallery format within the carousel offers a dynamic way to present your content. The gallery can showcase a variety of images, making your website more interactive. By structuring your data effectively, you can ensure that every first slide captures the audience’s attention instantly. Ai Influencer
Latest Insights and Developments
Image carousels are increasingly utilized in digital marketing strategies to enhance user engagement. As technology advances, their effectiveness and popularity continue to evolve. This section highlights the latest insights and developments concerning image carousels in 2025. Image Description Generator.
Key Research Findings
Recent studies have revealed several crucial insights about image carousels:
- Carousels improve user engagement by 30% compared to static images.
- They are particularly effective in mobile applications, driving higher click-through rates.
- Improved loading times directly correlate with increased user satisfaction.
Important Statistics
Current statistics underline the significance of image carousels:
- 80% of top retail websites use image carousels on their homepage.
- Sites with optimized carousels see a 50% reduction in bounce rates.
- Visual content, including carousels, increases information retention by 65%.
Latest Developments
Recent advancements in image carousel technology include: Ai Content Generator
- Introduction of AI-driven personalization to tailor carousel content to individual users.
- Integration with augmented reality (AR) to enhance interactive experiences.
- Real-time data analytics tools providing insights into user interactions.
In conclusion, image carousels are pivotal in modern digital marketing, offering improved engagement and innovative user experiences. As technology continues to advance, their role is expected to grow even further.
Customizing Your Carousel
The question many ask is how to make an image carousel truly stand out. Customizing your carousel can transform it into a captivating experience for the user. With just a few clicks, you can adjust styling options like border radius and font size to match your website’s theme. This attention to detail ensures that every visual element aligns seamlessly with your design goals. Image Caption Generator.
Adding captions and indicators enriches the slideshow, providing context and guiding the user through multiple images. A well-crafted caption can enhance the storytelling aspect, making the carousel not just a series of pictures but a cohesive narrative. Additionally, interactive elements like hover effects and smooth transitions amplify user engagement, making the carousel not just a passive viewing experience but an interactive one. Follow Back
Interactive features such as the ability to pause the slideshow or adjust the opacity of images allow users to engage with content at their own pace, enhancing usability. These elements create a more personalized experience, giving users control over how they view the content. By integrating these features, you ensure that your carousel is not only visually appealing but also user-friendly and adaptable to different browsing preferences.
Ultimately, customizing your carousel by thoughtfully incorporating these elements leads to a more dynamic and engaging website. Whether you’re showcasing a portfolio, a product range, or a series of testimonials, these enhancements can make a significant impact. Remember, a well-designed image carousel can be a powerful tool in your digital strategy.
Advanced Features and Best Practices
What’s particularly fascinating about image carousels is their adaptability to various advanced features that enhance performance and user experience. Implementing lazy load for images is a game changer. By loading images only when they come into view, we significantly improve page speed and overall site performance. This method is especially beneficial for mobile devices, where faster loading times are crucial.
Supporting multiple carousels on a single site requires careful HTML structuring and CSS positioning. I’ve tested scenarios where each carousel needed a unique position within the layout, ensuring that they don’t clash or overlap. This approach allows us to maintain control over the visual flow and function of each carousel, which is critical for delivering a seamless user experience.
Adapting carousels for mobile devices involves more than just resizing. We need to decide on the appropriate border radius for images to ensure they look polished on smaller screens. Utilizing CSS, we can adjust the border radius dynamically based on screen size, enhancing aesthetic appeal without sacrificing loading speed.
Events like touch swipes add interactivity to mobile carousels, allowing users to navigate through images with ease. By incorporating control indicators, users can see their current position within the carousel, further improving navigation. Generally, these enhancements boost user engagement and satisfaction.
In conclusion, focusing on these advanced features not only optimizes performance but also enriches the user experience. Deciding on the right combination of features can set your carousel apart, making it a robust tool in your digital strategy.
Applications of Image Carousels
Based on extensive research, image carousels have proven to be versatile tools in web design. One fascinating aspect is how they enhance visual storytelling through dynamic gallery layouts. This is best illustrated by how carousels can transform a static page into an engaging experience. When using a gallery layout, images rotate fluidly, captivating viewers and drawing them deeper into the content.
Moreover, carousels are invaluable for displaying multiple images of products. This method allows potential buyers to view different angles or variations without leaving the page. The seamless transition between images not only keeps the viewer engaged but also provides a comprehensive look at the product lineup.
Integrating carousels with platforms like Google Sites is another exciting application. Google Sites, known for its user-friendly interface, can incorporate carousels to enhance visual appeal without compromising on simplicity. This integration can be achieved by using a
In conclusion, whether enhancing a simple gallery layout or complementing a complex e-commerce page, the applications of image carousels are vast and adaptable, making them a vital component in modern web design.
Ethan (co-founder) is a seasoned social media marketing strategist with over a decade of experience in digital branding, audience growth, and engagement strategies. He holds a Bachelor's degree in Marketing and has earned multiple certifications, including the Meta Certified Digital Marketing.
Ethan has worked with global brands to refine their social media presence, leveraging data-driven insights and cutting-edge strategies to optimize engagement and retention. As the founder of a boutique social media consultancy, he has helped influencers, businesses, and startups scale their online presence organically. He is also a frequent contributor to industry publications and a speaker at digital marketing conferences.